
In my Graduate Studio last Fall, I worked on a group project with fellow classmate and design ex·tra·or·di·naire, TJ Blanchflower. We first worked in a group of six to research middle school science, and then paired off to design prototypes using design thinking strategies to meet North Carolina state standards. TJ and I approached the project through extreme users: even though we were working within the same system, our individual prototypes facilitated an empathic interaction differently.

Moment 01
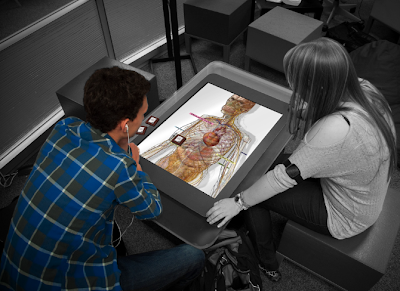
After bringing the body to a state of chronic stress through playful interactions, the participant receives an icon to use the diagnostic surface tile followed by an anthropomorphic cue; throat clearing. Once the tile is placed on the surface, the participant can move it to isolate different body systems. The participant chooses to designate the tile to control Hormones within the Nervous System.
Moment 02
As the participant lowers the heart rate, the other tiles adjust accordingly, and the body gives an anthropomorphic cue; sighing.






















